对于index.php, 我们采用分页展示文章的形式
首先, 分页的文章数量限制, 默认是10篇, 可以在后台查看

分页代码
在index.php中的 header 和 footer 中, 添加分页代码
<main>
<?php if( have_posts() ) : while( have_posts() ) : the_post(); ?>
<?php //这里是操作代码, 这里仅以li打印出来 ?>
<li><a href="<?php the_permalink() ?>" title="<?php the_title(); ?>"><? echo get_the_title(); ?></a></li>
<?php endwhile; ?>
<?php //这里是分页代码, 显示分页按钮 ?>
<?php the_posts_pagination( array(
'mid_size' => 3, //第几个分页开始显示省略号
'prev_text' =>'上一页',
'next_text' =>'下一页',
'before_page_number' => '<span class="meta-nav screen-reader-text">第 </span>',
'after_page_number' => '<span class="meta-nav screen-reader-text"> 页</span>',
) ); ?>
<?php endif; ?>
</main>
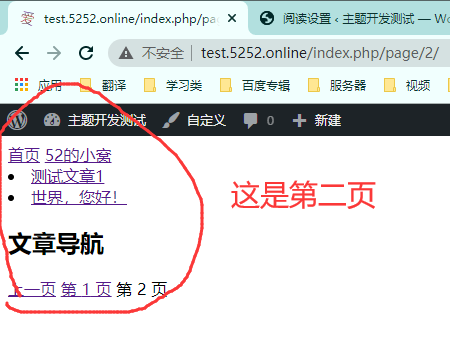
此时, 我们访问站点首页, 发现分页成功


关于网站首页
对于 index.php 来说, 它是不能直接输出的, 网站首页不一定就是index.php中的内容, index.php要被wordpress调用才可以
wordpress唯一输出文件是 根目录/index.php, 也就是说主题的index.php输出实际是被控制的, 当需要分页展示文章时, 才被调用index.php中的代码, 我们可以进行测试
首先, 创建page.php, 然后什么都不写

接着, 我们在后台 , 设置 –> 阅读 中设置首页为一个静态页面, 我们使用示例页面

此时, 我们再访问, 说明index.php中的代码并没有被调用, 而是被调用了page.php